Simple Case (Small Amount of Variable Data)
In most cases, the client will send a fairly small amount of variable data, so it all will fit in 255 bytes. Use the sock.httprqstring read-only property, as shown in the following example. Say you have a login to perform. The user enters his/her name and password on the page "index.html." The actual login is processed on page "login.html." The data is passed between these two pages "invisibly," using the HTTP POST method.
Here is the file "index.html":
<html> <body>
<form action="form_get.html" method="post" enctype="multipart/form-data">
username: <Input Type="text" name="user"><br>
password: <Input Type="password" name="pwd"><br>
<Input Type="submit" value="send">
</form>
</body> </html>
And here is "login.html":
<html><body>
<?
dim s as string
s=sock.httprqstring
'actual processing here, s now contains the variable string
?>
</body></html>
Details on Variable Data explains what exactly you get from the sock.httprqstring property.
The advantage of using sock.httprqstring is that the variable data is always there, no matter how many times you read it.
 If you are using sock.httprqstring and if the client sends more data than can fit in the VAR buffer, the execution of the HTTP request processing will be stalled indefinitely. See Complex Case (Large Amount of Variable Data) for a method of handling this correctly.
If you are using sock.httprqstring and if the client sends more data than can fit in the VAR buffer, the execution of the HTTP request processing will be stalled indefinitely. See Complex Case (Large Amount of Variable Data) for a method of handling this correctly.
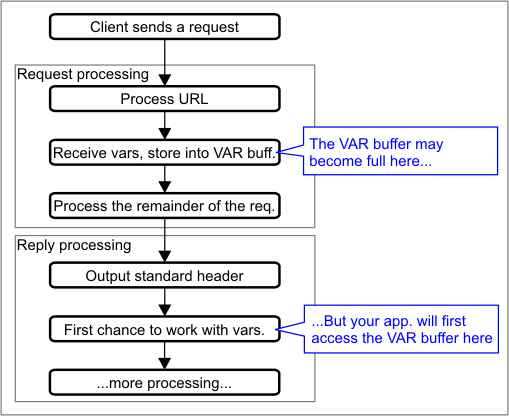
Let's talk a bit about why the socket may get stuck. The following diagram details the flow of HTTP request and response processing:

As you can see from the diagram, the socket will automatically extract the variable data and store it into the VAR buffer. The code example above will access the buffer during the reply phase — from within the "login.html" page. The problem is, processing may never get that far. If the VAR buffer becomes full in the request processing phase, the socket will simply keep waiting, and the reply phase will never start! This is true no matter what HTTP method you use — GET or POST. Read on and we will tell you how to avoid this.
